Hexo博客NexT主题简单美化
改字号;改字体;改body背景图片;添加动态背景;改题头背景;设置加载条;文章链接样式美化;文章代码美化;改标签前的icon;文章末尾添加“本文结束”标记;改headband;文章底部添加版权信息
改字号
- 打开 themes/next/source/css/_variables/base.styl
- 找到 $font-size-base 修改正文字号
- 找到 $font-size-headings-base 修改标题字号
例如:
1 | $font-size-base = 16px |
改字体
方式一:可以像修改字号那样直接在 base.styl 上修改。
方式二:打开文件 themes/next/source/css/_variables/custom.styl 设置 $font-family-base 的值来修改正文字体,设置 $font-family-headings 的值来修改标题字体。例如:
1
2
3
4
5
6// 改字体
// (1) 改正文字体
$font-family-posts = "FZXiHei I-Z08", "PingFang SC", Helvetica
// (2) 改标题字体
$font-family-headings = "PingFang SC", Helvetica
改body背景图片
- 将背景图片放入 themes/next/source/images
- 打开 themes/next/source/css/_custom/custom.styl,添加以下代码:
1
2
3
4
5
6
7// Custom styles.
body {
background:url(/images/background.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 50% 50%;
}
添加动态背景
- 在next配置文件中进行修改,将 canvas_nest 字段值改为 true
- 在 themes/next 目录下运行命令
1
git clone https://github.com/theme-next/theme-next-canvas-nest source/lib/canvas-nest
将 canvas_nest 包克隆下来,重新生成博客即可看到动态背景效果。canvas_nest 参数调整可以参考文章 Hexo的NexT主题自定义canvas_nest属性
改题头背景
- 将brand的背景图片放到文件夹 themes/next/source/images 中
- 打开 themes/next/source/css/_custom/custom.styl
- 添加如下代码:
1
2
3
4
5//改掉题头颜色
.site-meta {
background: url(/images/bg_Pisces.png);
background-size: 130% 130%; // 按原图长和宽的130%显示图片
}
设置加载条
- 打开NexT主题配置文件 _config.yml
- 找到 pace ,将其设为true,并选择一个加载样式,如:
1
2pace: true
pace_theme: pace-theme-center-radar
文章链接样式美化
- 打开文件 themes/next/source/css/_custom/custom.styl
- 添加关于链接的样式,例如:
1
2
3
4
5
6
7
8// 文章链接样式美化
.post-body a {
border-bottom: 1px solid;
&:hover {
color: #fc5523;
border-bottom: 1px solid #fc5523;
}
}
文章代码美化
行内代码
- 打开文件 themes/next/source/css/_custom/custom.styl
- 添加对代码格式的自定义设置,例如:
1
2
3
4
5
6
7
8
9// 行内代码样式
code {
color: #c7254e;
background: #f9f2f4;
border: 1px solid #d6d6d6;
padding:1px 4px;
word-break: break-all;
border-radius:4px;
}
区块代码
- 打开主题配置文件 _config.yml
- 选择样式:
1
2# 样式可选:normal | night | night eighties | night blue | night bright
highlight_theme: night
改标签前的icon
- 打开文件 /themes/next/layout/_macro/post.swig
- 搜索 rel=”tag”>#
- 将上面的 # 换成
1
<i class="fa fa-tag"></i>
上面的“fa fa-tag”可以换成任何其他标记。可通过链接 Font Awesome Icons 查看更多icons。
文章末尾添加“本文结束”标记
进入路径 /themes/next/layout/_macro
在上面文件夹下新建 passage-end-tag.swig 文件
在新建文件中添加以下内容:
1
2
3
4
5
6
7
8
9<div>
{% if not is_index %}
<div style="text-align:center; color:#ccc; font-size:18px; padding-top: 30px; padding-bottom: 20px">
<span class="fa fa-paw" style="-webkit-transform:rotate(-20deg)"></span>
 本文结束,感谢您的阅读 
<span class="fa fa-paw" style="-webkit-transform:rotate(20deg)"></span>
</div>
{% endif %}
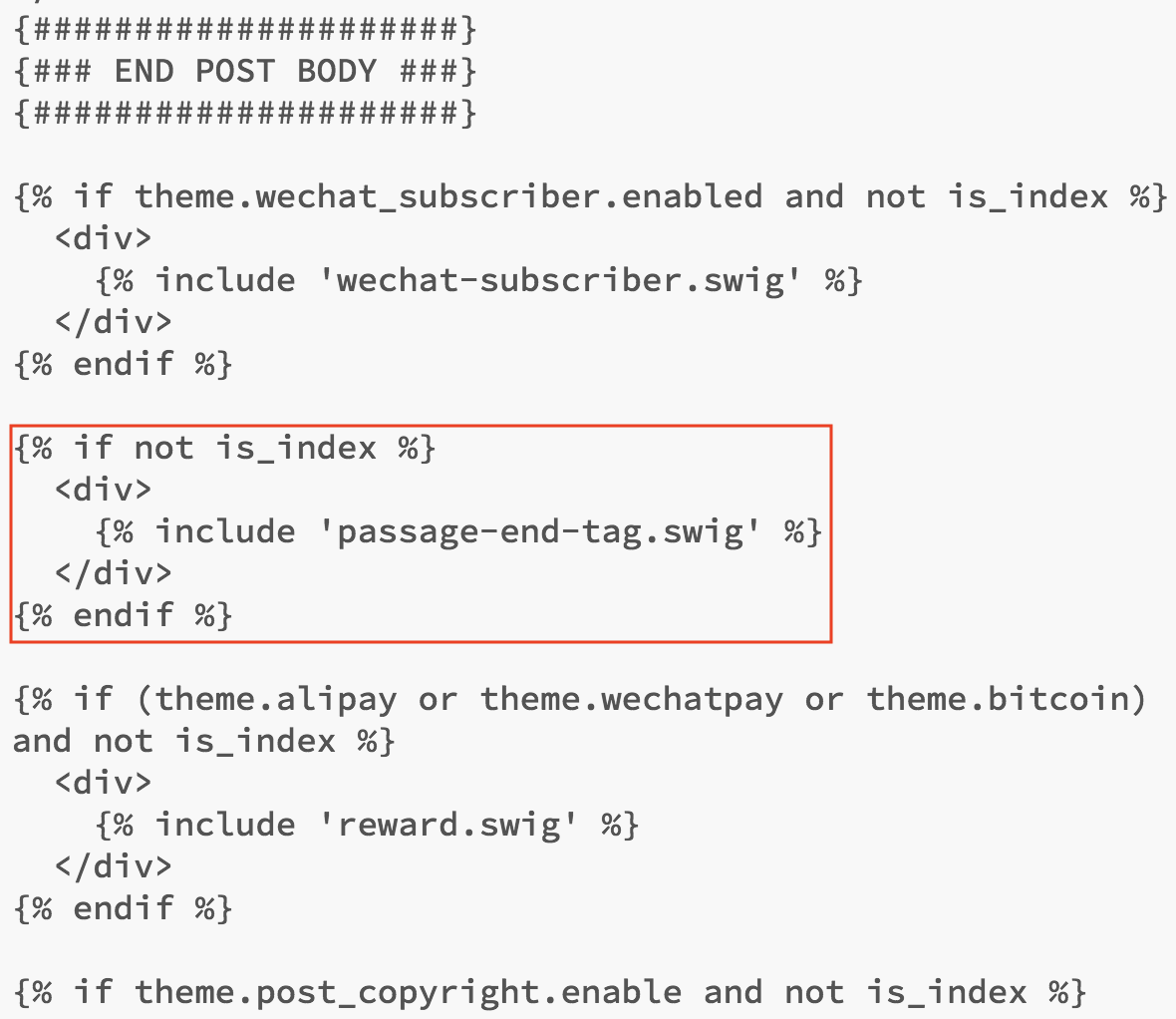
</div>打开 post.swig 文件,在 post-body 之后,post-footer 之前,添加如下代码:
1
2
3
4
5{% if not is_index %}
<div>
{% include 'passage-end-tag.swig' %}
</div>
{% endif %}

打开主题配置文件 _config.yml,在末尾添加:
1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true效果如下图所示:

改headband
headband是指如下图所示的区域:

打开themes/next/source/css/_variables/base.styl ,可以看到其初始设置如下:
1 | $headband-height = 3px |
上面的第一个参数用来设置headband纵向的宽窄,第二个参数用来设置headband的背景。
文章底部添加版权信息
在 themes/next/layout/_macro 下,添加 my-copyright.swig ,内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31{% if page.copyright %}
<div class="my_post_copyright">
<script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js"></script>
<!-- JS库 sweetalert 可修改路径 -->
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<p><span>本文标题:</span><a href="{{ url_for(page.path) }}">{{ page.title }}</a></p>
<p><span>文章作者:</span><a href="/" title="访问 {{ theme.author }} 的个人博客">{{ theme.author }}</a></p>
<p><span>发布时间:</span>{{ page.date.format("YYYY年MM月DD日 - HH:mm") }}</p>
<p><span>最后更新:</span>{{ page.updated.format("YYYY年MM月DD日 - HH:mm") }}</p>
<p><span>原始链接:</span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}</a>
<span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!"></i></span>
</p>
<p><span>许可协议:</span><i class="fa fa-creative-commons"></i> <a rel="license" href="https://creativecommons.org/licenses/by-nc-nd/4.0/" target="_blank" title="Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0)">署名-非商业性使用-禁止演绎 4.0 国际</a> 转载请保留原文链接及作者。</p>
</div>
<script>
var clipboard = new Clipboard('.fa-clipboard');
$(".fa-clipboard").click(function(){
clipboard.on('success', function(){
swal({
title: "",
text: '复制成功',
icon: "success",
showConfirmButton: true
});
});
});
</script>
{% endif %}在 themes/next/source/css/_common/components/post 下,添加 my-post-copyright.styl ,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #b5b5b5;
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #a3d2a3;
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
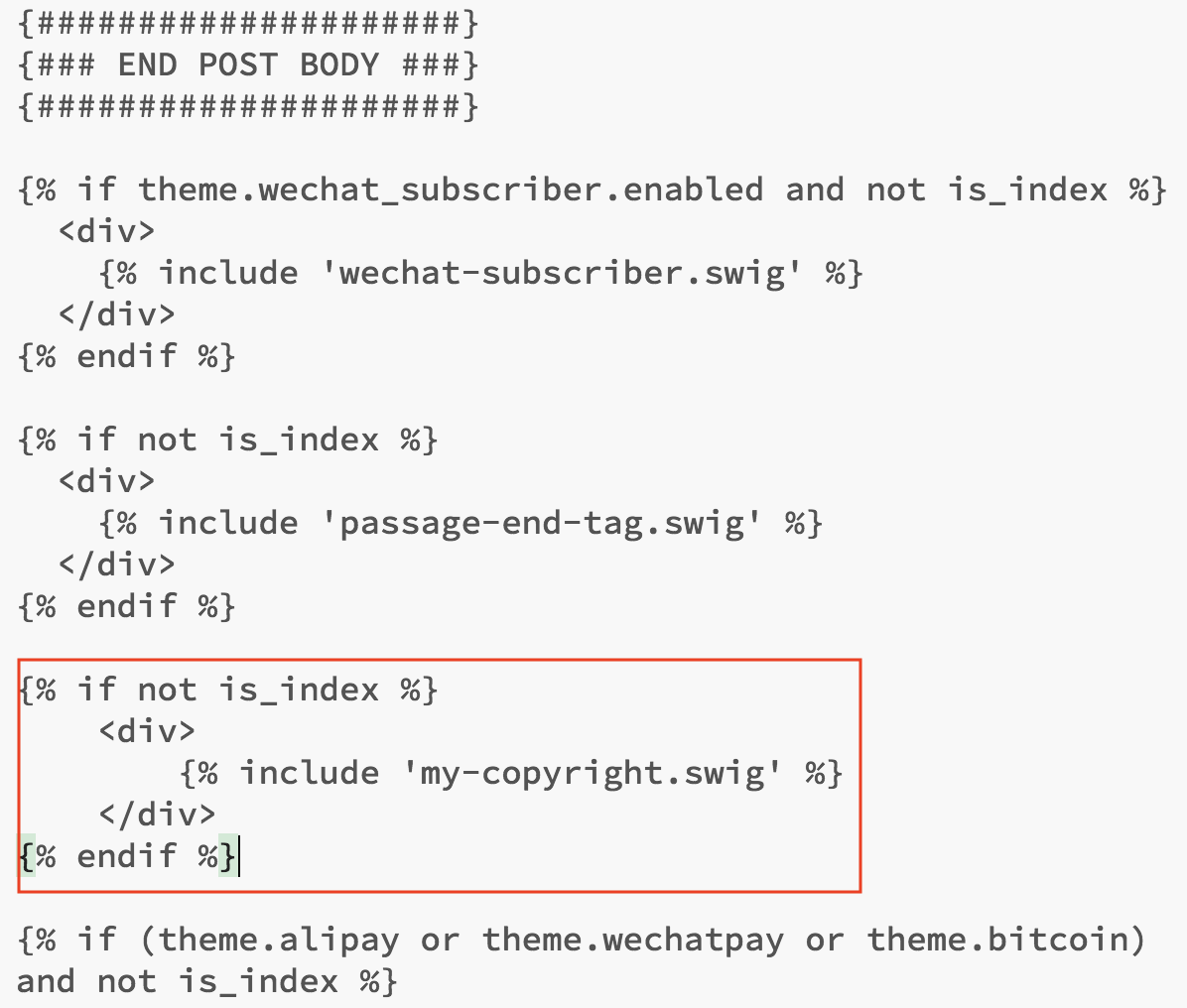
}修改 themes/next/layout/_macro/post.swig ,将如下代码添加到下图位置处(这样使版权信息显示在“本文结束”标识的后面):
1
2
3
4
5{% if not is_index %}
<div>
{% include 'my-copyright.swig' %}
</div>
{% endif %}

修改 themes/next/source/css/_common/components/post/post.styl 文件,在最后一行增加代码:
1
@import "my-post-copyright"
在 /scaffolds/post.md 文件中添加:
1
copyright: true